Fill-In (JACK3): Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
K ("Leere Felder interpretieren als" ergänzt.) |
||
| (79 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Der Aufgabentyp '''Fill-In''' bietet Eingabefelder an, in denen ein mathematischer Ausdruck stehen kann, der von einem Evaluator bewertet wird, oder ein String. Dieser Aufgabentyp bietet auch Drop-Down Felder an. Zudem werden Molekülfelder angeboten, in denen Moleküle mit Hilfe eines Editor gezeichnet werden können. Die Felder können an beliebiger Stelle im Aufgabentext stehen. | |||
===Aufgabeninhalt=== | ===Aufgabeninhalt=== | ||
* '''Titel:''' Hier kann optional der Name | In dem Bereich Aufgabeninhalt wird der Aufgabentext erstellt und spezifische Eingaben für den jeweiligen Aufgabenteil gemacht. | ||
* '''Aufgabentext:''' Im Aufgabentext steht die Aufgabenstellung. | [[File:Aufgabentext.jpg|center|thumb|800px|Editor für den Aufgabentext]] | ||
* '''Fill-In Felder:''' Das Fill-In Feld wird über den Button '''Fill-In Feld einfügen''' an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. In dem Abschnitt ''Fill-In Felder'' werden alle Fill-In Felder | * '''Titel:''' Hier kann optional der Name des Aufgabenteils eingetragen werden. | ||
* '''Aufgabentext:''' Im Aufgabentext steht die Aufgabenstellung. Der Editor für den Aufgabetext lässt sich öffnen in dem man reinklickt. In dem Fließtext kann Latex-Code verwendet werden, indem man diesen mit $-Zeichen einspannt. Der Editor bietet einige Formatierungen an wie z.B. fett, kursiv und unterstrichen. Einfache Tabellen können auch mithilfe des Editors erstellt werden. Wenn man den Button ''source code'' [[File:Icon-source_code.jpg|35px]] verwendet, kann man HTML-Code nutzen. Über den Button '''Ressource Einfügen''' lässt sich ein hochgeladenes Bild oder ein Link in den Aufgabentext einfügen. | |||
[[File:FillIn_Felder_Lehrender.JPG|center|thumb|800px|Einstellungen der Fill-In Felder]] | |||
* '''Fill-In Felder:''' Das Fill-In Feld wird über den Button '''Fill-In Feld einfügen''' an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. In dem Abschnitt ''Fill-In Felder'' werden alle Fill-In Felder eines Aufgabenteils aufgelistet. | |||
** '''Fill-In Feld Name:''' Wenn man auf den Namen des Fill-In Feldes klickt, dann kann man den Namen ändern. Der Name ist wichtig, um später auf des richtige Fill-In Feld zu referenzieren. | ** '''Fill-In Feld Name:''' Wenn man auf den Namen des Fill-In Feldes klickt, dann kann man den Namen ändern. Der Name ist wichtig, um später auf des richtige Fill-In Feld zu referenzieren. | ||
** '''Feldgröße:''' Durch das Anklicken auf die Zahl lässt sich die Feldgröße je nach Bedarf verändern. | ** '''Feldgröße:''' Durch das Anklicken auf die Zahl lässt sich die Feldgröße je nach Bedarf verändern. | ||
** '''Formeleditor:''' Es gibt | ** '''Maximale Eingabelänge:''' Hier kann die Anzahl der Zeichen für das Fill-In Feld begrenzt werden. Diese Funktion steht nur für ''Text'', ''Zahl (wenn möglich)'' und ''Zahl (forciert)'' zur Verfügung. Wenn der Formeleditor genutzt steht diese Funktion nicht zur Verfügung, da die Eingabe in ein XML-Format umgeschrieben wird und es daher nicht möglich ist die tatsächlich eingegebenen Zeichen zu bewerten. | ||
** '''Editor:''' Es gibt fünf Auswahlmöglichkeiten, die Default-Einstellung ist ''Text'' (-), welche Eigenschaft das Fill-In Feld haben kann: | |||
*** '''Text:''' Die Eingabe wird als Zeichenkette ohne weitere Verabreitung übergeben. | *** '''Text:''' Die Eingabe wird als Zeichenkette ohne weitere Verabreitung übergeben. | ||
*** ''' | *** '''Zahl (sonst Text):''' Erwartet als Eingabe eine Zahl. Dabei wird erkannt, ob es sich um eine Gleitkommazahl oder Ganzzahl handelt. Komma und Punkt werden hier als Gleitkommazahl intepretiert. Brüche werden nicht erkannt und es fliegt ein interner Fehler. | ||
*** '''Zahl (sonst NaN):''' Ist die Eingabe eine Zahl, dann kann mit dieser gerechnet werden. Ist sie keine Zahl, wird sie in NaN umgewandelt und kann somit auch für Berechnungen uneingeschränkt verwendet werden. | |||
*** '''Zahl (forciert):''' In diesem Fall werden alle Eingaben, die keine Zahl sind, nicht angenommen. Das heißt, wenn ein Studierender einen Bruch eingibt wird der Bruch nicht im Eingabefeld erscheinen. Es lassen sich auch nur Dezimalzahlen mit Punkt eingeben und keine mit Komma. Alle Eingaben, die keine Zahl sind, werden in diesem Fall nicht im Eingabefeld übernommen. | |||
*** '''Formeleditor:''' Ermöglicht die Eingabe von Formeln und erlaubt für das Feedback alle Funktionen des Evaluators. Wenn hier Formeleditor ausgewählt wurde muss oben auch ein Formeleditor angegeben werden. | *** '''Formeleditor:''' Ermöglicht die Eingabe von Formeln und erlaubt für das Feedback alle Funktionen des Evaluators. Wenn hier Formeleditor ausgewählt wurde muss oben auch ein Formeleditor angegeben werden. | ||
* '''Drop-Down Felder:''' Das Drop-Down Feld wird über den Button '''Drop-Down Feld einfügen''' an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. Unten im Abschnitt ''Drop-Down Felder'' werden alle Drop-Down Felder | ** Der [[File:Icon Tonne.png|23px]]-Button löscht das Fill-In Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der [[File:Icon Pfeil.png|23px]]-Button setzt den Platzhalter des Fill-In Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist. | ||
** '''[[Formeleditor (JACK3)|Formeleditorpalette]]:''' Hier wird der Formeleditor bestimmt, der dem Lernenden hilft Formeln besser einzugeben. Wenn kein Formeleditor ausgewählt wird, dann werden die Fill-In Felder als Text-Felder behandelt. [[Formeleditor Paletten (JACK3)|Hier]] finden Sie eine Auflistung aller zur Verfügung stehenden Paletten. | |||
** '''Leere Felder interpretieren als:''' In dem Drop-Down lässt sich nun angeben, wie leer gelassene Felder von Jack interpretiert werden sollen. Zur Auswahl stehen im Drop-Down Menü, dass leere Felder als ''Leeres Feld'', als ''0'' oder als ''NaN'' interpretiert werden soll. Sie können aber auch beliebige andere Werte dort eingeben. Bitte beachten Sie, dass leere Felder zuerst mit diesem Inhalt ersetzt werden, anschließend erfolgt die weitere Validierung gemäß des ausgewählten Editors. | |||
[[File:DropDown_Felder_Lehrender.JPG|center|thumb|800px|Einstellungen der Drop-Down Felder]] | |||
* '''Drop-Down Felder:''' Das Drop-Down Feld wird über den Button '''Drop-Down Feld einfügen''' an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. Unten im Abschnitt ''Drop-Down Felder'' werden alle Drop-Down Felder eines Aufgabenteils aufgelistet. | |||
** '''Drop-Down Feld Name:''' Der Name des Drop-Down Feldes lässt sich durch anklicken ändern. Der Name ist wichtig, um später auf das richtige Drop-Down Feld zu referenzieren. | ** '''Drop-Down Feld Name:''' Der Name des Drop-Down Feldes lässt sich durch anklicken ändern. Der Name ist wichtig, um später auf das richtige Drop-Down Feld zu referenzieren. | ||
** '''Zufällig anordnen:''' Wenn das angeklickt ist, dann werden die Antwortoptionen randomisiert dem Lernenden angezeigt. Wenn das nicht angeklickt ist, dann stehen die Antwortoptionen in der Reihenfolge, wie sie eingetragen wurden. | ** '''Zufällig anordnen:''' Wenn das angeklickt ist, dann werden die Antwortoptionen randomisiert dem Lernenden angezeigt. Wenn das nicht angeklickt ist, dann stehen die Antwortoptionen in der Reihenfolge, wie sie eingetragen wurden. | ||
** '''Antwortoptionen:''' Hier werden durch das Klicken auf | ** '''Ergebnistyp:''' Hier legt man sich fest, ob man beim Feedback auf den ''Index'' oder den ''Inhalt'' referenzieren möchte. | ||
** '''Antwortoptionen:''' Hier werden durch das Klicken auf den [[File:Icon Plus.PNG|23px]]-Button die Antwortoptionen des Drop-Down Menüs hinzugefügt. Mit dem Text-Button öffnet sich ein Textfeld in dem eine Liste von Antwortoptionen eingetragen werden kann. Durch das Klicken auf den Text lässt sich der Inhalt ändern. | |||
** Der [[File:Icon Tonne.png|23px]]-Button löscht das Drop-Down Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der [[File:Icon Pfeil.png|23px]]-Button setzt den Platzhalter für das Drop-Down Feld an die Stelle im Aufgabentext, wo der Curser gerade ist. | |||
** '''Drop-Down Felder aus Text erstellen:''' Mit diesem Button öffnet sich ein Textfeld. Hier kann in Textform der Inhalt der zu erstellenden Drop-Downs eingetragen werden. Für jede neue Zeile wird eine neue Antwortoption erstellt und eine Leerzeile erstellt ein neues Drop-Down Feld. | |||
Für Drop-Down-Felder ist es möglich, die Antwortoptionen aus einer Listenvariable zu ziehen:<gallery widths="480" heights="120"> | |||
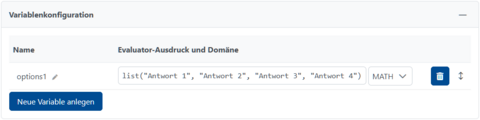
Datei:Drop-Down Variable 1.png|Legen Sie zunächst eine Variable mithilfe der [[List]]-Funktion an. Hier sind nicht nur [[Zeichenkette|Zeichenketten]] als Inhalt (wie im Bild), sondern beliebige Ausdrücke erlaubt. | |||
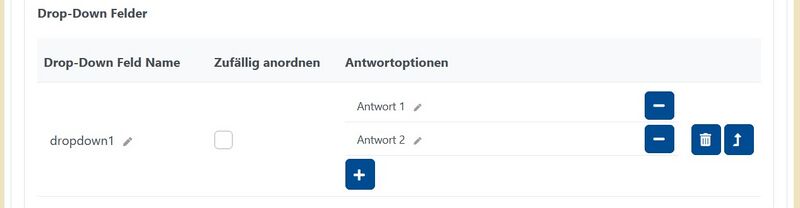
Datei:Drop-Down Variable 2.png|Fügen Sie anschließend eine einzelne Antwortoption mit <code>[var=VARIABLENNAME]</code> hinzu. Die beim Starten der Aufgabe angezeigten Antwortoptionen entsprechen nun den einzelnen Elementen der Liste. | |||
</gallery>'''Hinweis:''' Die Antwortmöglichkeiten sind indexiert. Die erste Antwortoption besitzt den Index 0, die Letzte n-1. Wird keine Auswahl getroffen besitzt das Drop-Down Feld den Wert -1. Anstatt auf den Index zu referenzieren kann alternativ auch auf den Inhalt geprüft werden. | |||
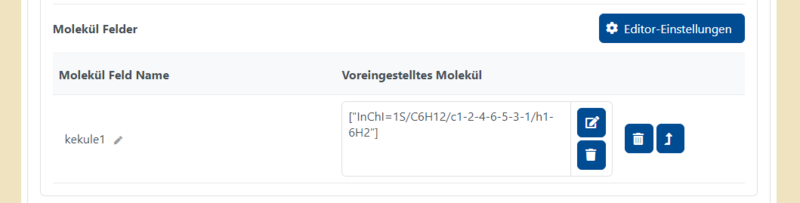
[[Datei:MolekuelFelderFillIn.PNG|alternativtext=Einstellungen der Molekül Felder|zentriert|mini|800x800px|Einstellungen der Molekül Felder]] | |||
*'''Molekül Felder:''' Ein Molekül Feld wird über den Button '''Molekül Feld einfügen''' an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. In dem Abschnitt ''Molekül Felder'' werden alle Molekül Felder eines Aufgabenteils aufgelistet. Die studentische Eingabe erfolgt über den Molekül-Editor von Kekule, indem man mit einigen Hilfsmitteln die Moleküle zeichnen kann ([[Molekül (JACK3)|hier]] zu sehen). | |||
** '''Editor-Einstellungen:''' Mit Klick auf den Button '''Editor-Einstellungen''' wird ein Dialog geöffnet. In diesem können die Einstellungen des Editors für alle Molekülfelder des Aufgabenteils konfiguriert werden. Eine detaillierte Beschreibung der Einstellungen ist [[Konfiguration des Kekulé-Editors|hier]] zu finden. | |||
**'''Molekül Feld Name:''' Wenn man auf den Namen des Molekül Feldes klickt, dann kann man den Namen ändern. Der Name ist wichtig, um später auf des richtige Molekül Feld zu referenzieren. | |||
** '''Voreingestelltes Molekül:''' Hier kann eine Vorbelegung für das Molekülfeld erstellt werden, die den Studierenden beim Betreten der Aufgabe angezeigt wird. Klicken Sie rechts auf das Stift-Symbol, um einen Moleküleditor zu öffnen und die Vorbelegung zu erstellen oder zu ändern. In der Übersicht wird die Vorbelegung als InChI-String angezeigt. Es bleiben aber auch alle weiteren Bestandteile (z. B. Reaktionspfeile) erhalten, selbst wenn sie nicht im InChI-String abgebildet werden können. Über das Papierkorb-Symbol kann die Vorbelegung gelöscht werden. | |||
**Der [[File:Icon Tonne.png|23px]]-Button löscht das Molekül Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der [[File:Icon Pfeil.png|23px]]-Button setzt den Platzhalter des Molekül Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist. | |||
===Feedback === | |||
In dem Tab Feedback können Texte und Evaluierungsregeln für das Feedback definiert werden.<br> | |||
'''Hinweis:''' Fill-In, Drop-Down und Molekül Felder werden mit <code>[input=name]</code> referenziert. Dabei muss <code>name</code> durch den Namen des entsprechenden Feldes ersetzt werden. Mittels <code>[input=name]==0</code> wird z.B. geprüft, ob die erste Option des Drop-Down Felds gewählt wurde. | |||
*'''Gewichtung der Stufe:''' Gewichtung der Punktzahl eines Aufgabenteils innerhalb der Aufgabe. | |||
*'''Aufgabentext:''' Zur Übersicht und besseren Erstellung des Feedbacks wird der Aufgabentext hier nochmal angezeigt. | |||
*'''Feedback bei falscher Lösung (Standard):''' Der Text, der hier eingetragen wurde, wird immer dann angezeigt, wenn das Ergebnis mit keiner der anderen Feedbackregel übereinstimmt. Um den Text hinzuzufügen kann man entweder in das Feld klicken oder auf das [[File:Icon-Pencil.jpg|22px]]. Dann öffnet sich der Texteditor. Zum Schließen des Texteditors auf den [[File:Icon-Pencil.jpg|22px]]-Button klicken. Daneben hat man noch die Möglichkeit Punkte zu vergeben. Wie immer kann man nur Punkte zwischen 0 und 100 vergeben. | |||
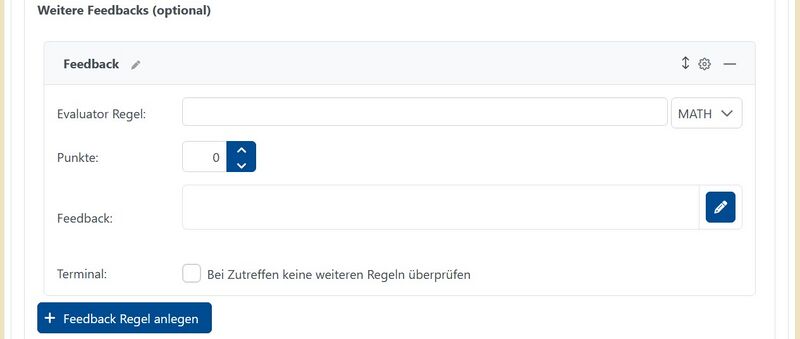
[[File:Weitere_Feedbacks.JPG|center|thumb|800px|Erstellung weiterer Feedbacks]] | |||
*'''Weitere Feedbacks (optional):''' Alle anderen Feedback Fälle werden mit einer Evaluierungs Regel an dieser Stelle definiert. Weitere Feedbacks können immer über den Button '''Feedback Regel anlegen''' hinzugefügt werden. | |||
**'''Header:''' Ein neu angelegtes Feedback bekommt immer den Namen ''Feedback''. Um den Namen zu ändern klickt man auf den Namen. Mit den Pfeiltasten lässt sich die Position eines Feedbacks verschieben und mit dem Plus wird das Feedback aufgeklappt, mit Minus eingeklappt. Das Zahnrad öffnet die Eigenschaften. Hier kann entweder das Feedback gelöscht werden oder dupliziert. | |||
**'''Evaluator Regel:''' Hier muss eine Evaluator Regel eingetragen werden. Wenn diese zutrifft wird das Feedback ausgegeben. Die Fill-In, Drop-Down und Molekül Felder werden mit <code>[input=name]</code> angesprochen. | |||
** '''Domäne:''' Mit der Angabe der Domäne gibt man an welchen Evaluator man mit der Regel anspricht. Im Moment wird ein Mathe und ein Chemie Evaluator von Jack3 unterstützt. | |||
** '''Punkte:''' Jedes Feedback kann zwischen 0 und 100 Punkten geben. Dabei ist zu beachten, dass mehr als ein Feedback wiedergegeben werden kann. Dabei werden alle Punkte zusammengerechnet. Jack3 deckelt die Punkte auf 100. | |||
** '''Feedback:''' Der Text, der unter Feedback hinterlegt ist, wird dem Lehrenden angezeigt, wenn das Feedback zutrifft. | |||
** '''Farblich hervorheben:''' Hier können die Fill-In Felder farblich markiert werden, wenn dieses Feedback zutrifft. Dazu wählt man unter ''Feldname'' das entsprechende Fill-In Feld aus und unter ''Farbe'' die gewünschte Farbe aus. Über den Button '''Zu markierendes Feld hinzufügen''' können weitere Fill-In Felder markiert werden. Es wird dann die Umrandung in der angegebenen Farbe markiert. | |||
** '''terminales Feedback:''' Jack3 geht alle Feedbacks unter '''Weitere Feedbacks (optional)''' der Reihe nach durch, d.h. es wird oben in der Liste angefangen, und gibt alle zutreffenden raus. Bei den Feedbacks, die mit Terminal markiert sind wird die Suche abgebrochen, wenn diese zutreffen. Es ist also wichtig darauf zu achten in welcher Reihenfolge die Feedbacks stehen. Es macht also Sinn zunächst die Feedbacks aufzulisten, die mit terminal markiert sind und danach die anderen Feedbacks. Die richtige Lösung wird auch mit terminal markiert und bekommt 100 Punkte. | |||
*'''Überspringen:''' Der Lehrende kann jede Stufe zum Überspringen anbieten. Dazu muss zunächst der Haken gesetzt werden. Danach gibt es noch die Möglichkeit einen Text den Lernenden anzuzeigen, wenn dieser diese Stufe übersprungen hat. Den Texteditoren, um den Text hinzuzufügen, kann man über klicken in das Textfeld oder über das Icon [[File:Icon-Pencil.jpg|22px]] öffnen. | |||
[[File:Ueberspringen.JPG|center|thumb|800px|Feedback beim Überspringen]] | |||
{{JACK3:Hinweise}} | |||
===Verknüpfungen=== | |||
*'''Nächster Aufgabenteil (Standard):''' In dem Drop-Down Feld wird der nächste Zustand ausgewählt, in die die Aufgabe sein soll, wenn der Lernende eine Lösung eingereicht hat. Dieses wird immer dann durchgeführt, wenn keine andere Aktion zutrifft. Es gibt die folgenden Möglichkeiten: | |||
**'''Nächster oder Ende:''' Dies ist die default Einstellung. Nach der studentischen Einreichung dieses Aufgabenteils wird der nächste Aufgabenteil in der Reihe angezeigt. Wenn dies der letzte Aufgabenteil dieser Aufgabe ist, ist die Aufgabe beendet. | |||
**'''Ende der Aufgabe:''' Die Aufgabe ist mit der Aktion des Lernenden beendet. | |||
**'''Aufgabenteil wiederholen:''' Der Aufgabenteil wird wiederholt. Der Lernende kann ein weiteres Ergebnis einreichen. Diese Aktion kann man z.B. bei Übungsaufgaben benutzen, wenn der Lernende eine Aufgabe solange wiederholen soll, bis das richtige Ergebnis eingereicht wurde. | |||
**'''#x (x ist dabei ein beliebiger Aufgabenteil dieser Aufgabe):''' Der entsprechende Aufgabenteil wird als nächstes angezeigt. Wenn man die Aufgabenteilnummer des aktuellen Aufgabenteils wählt wird dieser Aufgabenteil neu aufgerufen. | |||
*'''Weitere nächste Aufgabenteile (optional):''' Hier kann die nächste Aktion dynamisch eingestellt werden, d.h. sie kann abhängig von der Variablen Konstellation sein oder von der Eingabe des Lernenden. | |||
*'''Nächster Aufgabenteil beim Überspringen (optional):''' Hier wird eingestellt welcher nächste Aufgabenteil angezeigt werden soll, wenn der Lernende den Aufgabenteil übersprungen hat. Diese Einstellungsmöglichkeit steht nur zur Verfügung, wenn der Haken im Tab Feedback fürs Überspringen gesetzt wurde. | |||
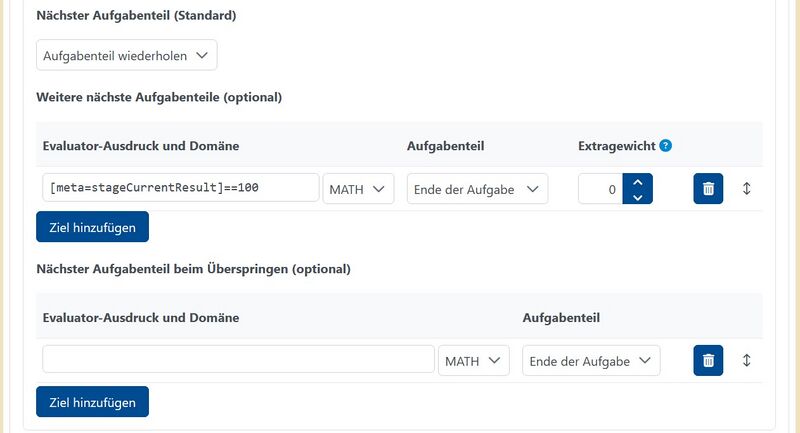
[[File:Verknuepfung_FI.JPG|center|thumb|800px|Verknüpfung erstellen]] | |||
In dem Screenshot ist ein Beispiel zu sehen, wie bei falscher eingereichter Lösung der Aufgabenteil wiederholt wird, bei einer richtig eingereichten Lösung wird der 2. Aufgabenteil aufgerufen und wenn der Aufgabenteil übersprungen wird wird die Aufgabe beendet. | |||
{{JACK3:Variablenupdates}} | |||
{{JACK3:Dateien für Studierende}} | |||
===Variablen=== | |||
Die folgenden [[Variablen (JACK3)|JACK-Variablen]] stehen für diesen Aufgabentyp zur Verfügung: | |||
{| class="wikitable" | |||
|+ | |||
!Name | |||
!Beschreibung | |||
|- | |||
| <code>[input=name]</code> | |||
|Pro Fill-in Feld: Eingabe in das Feld | |||
|- | |||
|<code>[input=name]</code> | |||
|Pro Drop-Down Feld: Index der gewählten Option (beginnend bei 0) | |||
|- | |||
|<code>[input=name]</code> | |||
|Pro Molekül Feld: Liste der eingegebenen InChIs | |||
|} | |||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Aktuelle Version vom 10. September 2025, 10:11 Uhr
Der Aufgabentyp Fill-In bietet Eingabefelder an, in denen ein mathematischer Ausdruck stehen kann, der von einem Evaluator bewertet wird, oder ein String. Dieser Aufgabentyp bietet auch Drop-Down Felder an. Zudem werden Molekülfelder angeboten, in denen Moleküle mit Hilfe eines Editor gezeichnet werden können. Die Felder können an beliebiger Stelle im Aufgabentext stehen.
Aufgabeninhalt
In dem Bereich Aufgabeninhalt wird der Aufgabentext erstellt und spezifische Eingaben für den jeweiligen Aufgabenteil gemacht.
- Titel: Hier kann optional der Name des Aufgabenteils eingetragen werden.
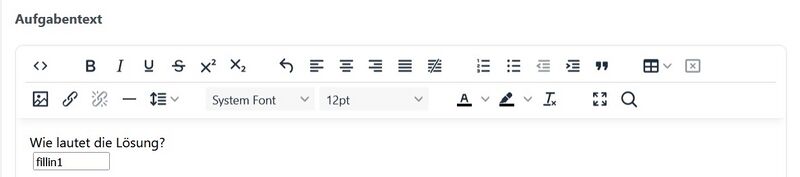
- Aufgabentext: Im Aufgabentext steht die Aufgabenstellung. Der Editor für den Aufgabetext lässt sich öffnen in dem man reinklickt. In dem Fließtext kann Latex-Code verwendet werden, indem man diesen mit $-Zeichen einspannt. Der Editor bietet einige Formatierungen an wie z.B. fett, kursiv und unterstrichen. Einfache Tabellen können auch mithilfe des Editors erstellt werden. Wenn man den Button source code
 verwendet, kann man HTML-Code nutzen. Über den Button Ressource Einfügen lässt sich ein hochgeladenes Bild oder ein Link in den Aufgabentext einfügen.
verwendet, kann man HTML-Code nutzen. Über den Button Ressource Einfügen lässt sich ein hochgeladenes Bild oder ein Link in den Aufgabentext einfügen.
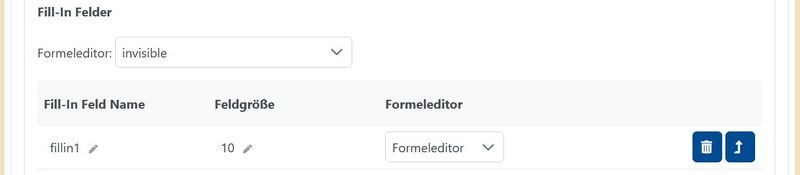
- Fill-In Felder: Das Fill-In Feld wird über den Button Fill-In Feld einfügen an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. In dem Abschnitt Fill-In Felder werden alle Fill-In Felder eines Aufgabenteils aufgelistet.
- Fill-In Feld Name: Wenn man auf den Namen des Fill-In Feldes klickt, dann kann man den Namen ändern. Der Name ist wichtig, um später auf des richtige Fill-In Feld zu referenzieren.
- Feldgröße: Durch das Anklicken auf die Zahl lässt sich die Feldgröße je nach Bedarf verändern.
- Maximale Eingabelänge: Hier kann die Anzahl der Zeichen für das Fill-In Feld begrenzt werden. Diese Funktion steht nur für Text, Zahl (wenn möglich) und Zahl (forciert) zur Verfügung. Wenn der Formeleditor genutzt steht diese Funktion nicht zur Verfügung, da die Eingabe in ein XML-Format umgeschrieben wird und es daher nicht möglich ist die tatsächlich eingegebenen Zeichen zu bewerten.
- Editor: Es gibt fünf Auswahlmöglichkeiten, die Default-Einstellung ist Text (-), welche Eigenschaft das Fill-In Feld haben kann:
- Text: Die Eingabe wird als Zeichenkette ohne weitere Verabreitung übergeben.
- Zahl (sonst Text): Erwartet als Eingabe eine Zahl. Dabei wird erkannt, ob es sich um eine Gleitkommazahl oder Ganzzahl handelt. Komma und Punkt werden hier als Gleitkommazahl intepretiert. Brüche werden nicht erkannt und es fliegt ein interner Fehler.
- Zahl (sonst NaN): Ist die Eingabe eine Zahl, dann kann mit dieser gerechnet werden. Ist sie keine Zahl, wird sie in NaN umgewandelt und kann somit auch für Berechnungen uneingeschränkt verwendet werden.
- Zahl (forciert): In diesem Fall werden alle Eingaben, die keine Zahl sind, nicht angenommen. Das heißt, wenn ein Studierender einen Bruch eingibt wird der Bruch nicht im Eingabefeld erscheinen. Es lassen sich auch nur Dezimalzahlen mit Punkt eingeben und keine mit Komma. Alle Eingaben, die keine Zahl sind, werden in diesem Fall nicht im Eingabefeld übernommen.
- Formeleditor: Ermöglicht die Eingabe von Formeln und erlaubt für das Feedback alle Funktionen des Evaluators. Wenn hier Formeleditor ausgewählt wurde muss oben auch ein Formeleditor angegeben werden.
- Der
 -Button löscht das Fill-In Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der
-Button löscht das Fill-In Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der  -Button setzt den Platzhalter des Fill-In Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist.
-Button setzt den Platzhalter des Fill-In Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist. - Formeleditorpalette: Hier wird der Formeleditor bestimmt, der dem Lernenden hilft Formeln besser einzugeben. Wenn kein Formeleditor ausgewählt wird, dann werden die Fill-In Felder als Text-Felder behandelt. Hier finden Sie eine Auflistung aller zur Verfügung stehenden Paletten.
- Leere Felder interpretieren als: In dem Drop-Down lässt sich nun angeben, wie leer gelassene Felder von Jack interpretiert werden sollen. Zur Auswahl stehen im Drop-Down Menü, dass leere Felder als Leeres Feld, als 0 oder als NaN interpretiert werden soll. Sie können aber auch beliebige andere Werte dort eingeben. Bitte beachten Sie, dass leere Felder zuerst mit diesem Inhalt ersetzt werden, anschließend erfolgt die weitere Validierung gemäß des ausgewählten Editors.
- Drop-Down Felder: Das Drop-Down Feld wird über den Button Drop-Down Feld einfügen an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. Unten im Abschnitt Drop-Down Felder werden alle Drop-Down Felder eines Aufgabenteils aufgelistet.
- Drop-Down Feld Name: Der Name des Drop-Down Feldes lässt sich durch anklicken ändern. Der Name ist wichtig, um später auf das richtige Drop-Down Feld zu referenzieren.
- Zufällig anordnen: Wenn das angeklickt ist, dann werden die Antwortoptionen randomisiert dem Lernenden angezeigt. Wenn das nicht angeklickt ist, dann stehen die Antwortoptionen in der Reihenfolge, wie sie eingetragen wurden.
- Ergebnistyp: Hier legt man sich fest, ob man beim Feedback auf den Index oder den Inhalt referenzieren möchte.
- Antwortoptionen: Hier werden durch das Klicken auf den
-Button die Antwortoptionen des Drop-Down Menüs hinzugefügt. Mit dem Text-Button öffnet sich ein Textfeld in dem eine Liste von Antwortoptionen eingetragen werden kann. Durch das Klicken auf den Text lässt sich der Inhalt ändern.
- Der
 -Button löscht das Drop-Down Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der
-Button löscht das Drop-Down Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der  -Button setzt den Platzhalter für das Drop-Down Feld an die Stelle im Aufgabentext, wo der Curser gerade ist.
-Button setzt den Platzhalter für das Drop-Down Feld an die Stelle im Aufgabentext, wo der Curser gerade ist. - Drop-Down Felder aus Text erstellen: Mit diesem Button öffnet sich ein Textfeld. Hier kann in Textform der Inhalt der zu erstellenden Drop-Downs eingetragen werden. Für jede neue Zeile wird eine neue Antwortoption erstellt und eine Leerzeile erstellt ein neues Drop-Down Feld.
Für Drop-Down-Felder ist es möglich, die Antwortoptionen aus einer Listenvariable zu ziehen:
Legen Sie zunächst eine Variable mithilfe der List-Funktion an. Hier sind nicht nur Zeichenketten als Inhalt (wie im Bild), sondern beliebige Ausdrücke erlaubt.
Hinweis: Die Antwortmöglichkeiten sind indexiert. Die erste Antwortoption besitzt den Index 0, die Letzte n-1. Wird keine Auswahl getroffen besitzt das Drop-Down Feld den Wert -1. Anstatt auf den Index zu referenzieren kann alternativ auch auf den Inhalt geprüft werden.
- Molekül Felder: Ein Molekül Feld wird über den Button Molekül Feld einfügen an die Stelle im Text eingefügt, wo der Curser gerade hinzeigt. In dem Abschnitt Molekül Felder werden alle Molekül Felder eines Aufgabenteils aufgelistet. Die studentische Eingabe erfolgt über den Molekül-Editor von Kekule, indem man mit einigen Hilfsmitteln die Moleküle zeichnen kann (hier zu sehen).
- Editor-Einstellungen: Mit Klick auf den Button Editor-Einstellungen wird ein Dialog geöffnet. In diesem können die Einstellungen des Editors für alle Molekülfelder des Aufgabenteils konfiguriert werden. Eine detaillierte Beschreibung der Einstellungen ist hier zu finden.
- Molekül Feld Name: Wenn man auf den Namen des Molekül Feldes klickt, dann kann man den Namen ändern. Der Name ist wichtig, um später auf des richtige Molekül Feld zu referenzieren.
- Voreingestelltes Molekül: Hier kann eine Vorbelegung für das Molekülfeld erstellt werden, die den Studierenden beim Betreten der Aufgabe angezeigt wird. Klicken Sie rechts auf das Stift-Symbol, um einen Moleküleditor zu öffnen und die Vorbelegung zu erstellen oder zu ändern. In der Übersicht wird die Vorbelegung als InChI-String angezeigt. Es bleiben aber auch alle weiteren Bestandteile (z. B. Reaktionspfeile) erhalten, selbst wenn sie nicht im InChI-String abgebildet werden können. Über das Papierkorb-Symbol kann die Vorbelegung gelöscht werden.
- Der
 -Button löscht das Molekül Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der
-Button löscht das Molekül Feld. Dabei wird auch der Platzhalter im Aufgabentext entfernt. Der  -Button setzt den Platzhalter des Molekül Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist.
-Button setzt den Platzhalter des Molekül Kästchens an die Stelle im Aufgabentext, wo der Curser gerade ist.
Feedback
In dem Tab Feedback können Texte und Evaluierungsregeln für das Feedback definiert werden.
Hinweis: Fill-In, Drop-Down und Molekül Felder werden mit [input=name] referenziert. Dabei muss name durch den Namen des entsprechenden Feldes ersetzt werden. Mittels [input=name]==0 wird z.B. geprüft, ob die erste Option des Drop-Down Felds gewählt wurde.
- Gewichtung der Stufe: Gewichtung der Punktzahl eines Aufgabenteils innerhalb der Aufgabe.
- Aufgabentext: Zur Übersicht und besseren Erstellung des Feedbacks wird der Aufgabentext hier nochmal angezeigt.
- Feedback bei falscher Lösung (Standard): Der Text, der hier eingetragen wurde, wird immer dann angezeigt, wenn das Ergebnis mit keiner der anderen Feedbackregel übereinstimmt. Um den Text hinzuzufügen kann man entweder in das Feld klicken oder auf das
 . Dann öffnet sich der Texteditor. Zum Schließen des Texteditors auf den
. Dann öffnet sich der Texteditor. Zum Schließen des Texteditors auf den  -Button klicken. Daneben hat man noch die Möglichkeit Punkte zu vergeben. Wie immer kann man nur Punkte zwischen 0 und 100 vergeben.
-Button klicken. Daneben hat man noch die Möglichkeit Punkte zu vergeben. Wie immer kann man nur Punkte zwischen 0 und 100 vergeben.
- Weitere Feedbacks (optional): Alle anderen Feedback Fälle werden mit einer Evaluierungs Regel an dieser Stelle definiert. Weitere Feedbacks können immer über den Button Feedback Regel anlegen hinzugefügt werden.
- Header: Ein neu angelegtes Feedback bekommt immer den Namen Feedback. Um den Namen zu ändern klickt man auf den Namen. Mit den Pfeiltasten lässt sich die Position eines Feedbacks verschieben und mit dem Plus wird das Feedback aufgeklappt, mit Minus eingeklappt. Das Zahnrad öffnet die Eigenschaften. Hier kann entweder das Feedback gelöscht werden oder dupliziert.
- Evaluator Regel: Hier muss eine Evaluator Regel eingetragen werden. Wenn diese zutrifft wird das Feedback ausgegeben. Die Fill-In, Drop-Down und Molekül Felder werden mit
[input=name]angesprochen. - Domäne: Mit der Angabe der Domäne gibt man an welchen Evaluator man mit der Regel anspricht. Im Moment wird ein Mathe und ein Chemie Evaluator von Jack3 unterstützt.
- Punkte: Jedes Feedback kann zwischen 0 und 100 Punkten geben. Dabei ist zu beachten, dass mehr als ein Feedback wiedergegeben werden kann. Dabei werden alle Punkte zusammengerechnet. Jack3 deckelt die Punkte auf 100.
- Feedback: Der Text, der unter Feedback hinterlegt ist, wird dem Lehrenden angezeigt, wenn das Feedback zutrifft.
- Farblich hervorheben: Hier können die Fill-In Felder farblich markiert werden, wenn dieses Feedback zutrifft. Dazu wählt man unter Feldname das entsprechende Fill-In Feld aus und unter Farbe die gewünschte Farbe aus. Über den Button Zu markierendes Feld hinzufügen können weitere Fill-In Felder markiert werden. Es wird dann die Umrandung in der angegebenen Farbe markiert.
- terminales Feedback: Jack3 geht alle Feedbacks unter Weitere Feedbacks (optional) der Reihe nach durch, d.h. es wird oben in der Liste angefangen, und gibt alle zutreffenden raus. Bei den Feedbacks, die mit Terminal markiert sind wird die Suche abgebrochen, wenn diese zutreffen. Es ist also wichtig darauf zu achten in welcher Reihenfolge die Feedbacks stehen. Es macht also Sinn zunächst die Feedbacks aufzulisten, die mit terminal markiert sind und danach die anderen Feedbacks. Die richtige Lösung wird auch mit terminal markiert und bekommt 100 Punkte.
- Überspringen: Der Lehrende kann jede Stufe zum Überspringen anbieten. Dazu muss zunächst der Haken gesetzt werden. Danach gibt es noch die Möglichkeit einen Text den Lernenden anzuzeigen, wenn dieser diese Stufe übersprungen hat. Den Texteditoren, um den Text hinzuzufügen, kann man über klicken in das Textfeld oder über das Icon
 öffnen.
öffnen.
Hinweise
Jeder Aufgabenteil kann beliebig viele Hinweise anbieten. Weitere Informationen zu Hinweisen siehe hier.
Verknüpfungen
- Nächster Aufgabenteil (Standard): In dem Drop-Down Feld wird der nächste Zustand ausgewählt, in die die Aufgabe sein soll, wenn der Lernende eine Lösung eingereicht hat. Dieses wird immer dann durchgeführt, wenn keine andere Aktion zutrifft. Es gibt die folgenden Möglichkeiten:
- Nächster oder Ende: Dies ist die default Einstellung. Nach der studentischen Einreichung dieses Aufgabenteils wird der nächste Aufgabenteil in der Reihe angezeigt. Wenn dies der letzte Aufgabenteil dieser Aufgabe ist, ist die Aufgabe beendet.
- Ende der Aufgabe: Die Aufgabe ist mit der Aktion des Lernenden beendet.
- Aufgabenteil wiederholen: Der Aufgabenteil wird wiederholt. Der Lernende kann ein weiteres Ergebnis einreichen. Diese Aktion kann man z.B. bei Übungsaufgaben benutzen, wenn der Lernende eine Aufgabe solange wiederholen soll, bis das richtige Ergebnis eingereicht wurde.
- #x (x ist dabei ein beliebiger Aufgabenteil dieser Aufgabe): Der entsprechende Aufgabenteil wird als nächstes angezeigt. Wenn man die Aufgabenteilnummer des aktuellen Aufgabenteils wählt wird dieser Aufgabenteil neu aufgerufen.
- Weitere nächste Aufgabenteile (optional): Hier kann die nächste Aktion dynamisch eingestellt werden, d.h. sie kann abhängig von der Variablen Konstellation sein oder von der Eingabe des Lernenden.
- Nächster Aufgabenteil beim Überspringen (optional): Hier wird eingestellt welcher nächste Aufgabenteil angezeigt werden soll, wenn der Lernende den Aufgabenteil übersprungen hat. Diese Einstellungsmöglichkeit steht nur zur Verfügung, wenn der Haken im Tab Feedback fürs Überspringen gesetzt wurde.
In dem Screenshot ist ein Beispiel zu sehen, wie bei falscher eingereichter Lösung der Aufgabenteil wiederholt wird, bei einer richtig eingereichten Lösung wird der 2. Aufgabenteil aufgerufen und wenn der Aufgabenteil übersprungen wird wird die Aufgabe beendet.
Variablenupdates
Mithilfe von Variablenupdates lassen sich Aufgaben-Variablen bei bestimmten Events ändern, z.B. können diese die Eingabe zur späteren Verwendung zwischenspeichern oder Zufallsvariablen neu auswürfeln. Diese Funktion ist für alle Aufgabenteile, unabhängig von ihrem Typ verfügbar, wenn Variablen definiert sind. Es gelten die allgemeinen Informationen zum Anlegen von Variablenupdates.
Dateien
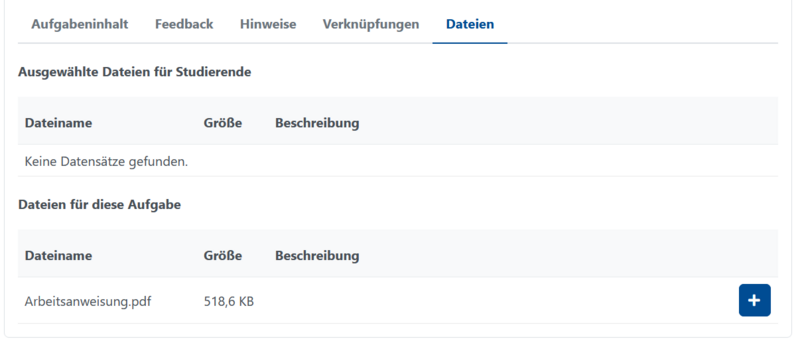
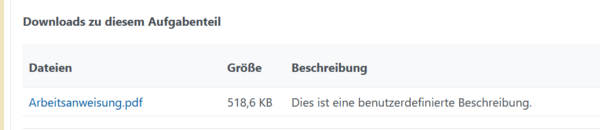
Im Reiter Dateien können Dateien Studierenden zum Download zur Verfügung gestellt werden. Diese Funktion ist für alle Aufgabenteile, unabhängig von ihrem Typ, verfügbar, wenn Dateien in dieser Aufgabe hochgeladen wurden. Hier können Lehrende einzelne Dateien auswählen, die Lernende während der Bearbeitung herunterladen können.
Über den -Button wird eine Datei der oberen Liste hinzugefügt, über "-" wird die Datei wieder entfernt. Es kann zusätzlich eine benutzerdefinierte Beschreibung eingegeben werden, die Studierenden angezeigt wird.
Variablen
Die folgenden JACK-Variablen stehen für diesen Aufgabentyp zur Verfügung:
| Name | Beschreibung |
|---|---|
[input=name]
|
Pro Fill-in Feld: Eingabe in das Feld |
[input=name]
|
Pro Drop-Down Feld: Index der gewählten Option (beginnend bei 0) |
[input=name]
|
Pro Molekül Feld: Liste der eingegebenen InChIs |




![Fügen Sie anschließend eine einzelne Antwortoption mit [var=VARIABLENNAME] hinzu. Die beim Starten der Aufgabe angezeigten Antwortoptionen entsprechen nun den einzelnen Elementen der Liste.](/jack/images/thumb/3/38/Drop-Down_Variable_2.png/480px-Drop-Down_Variable_2.png)