JSXGraph (JACK3): Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | ||
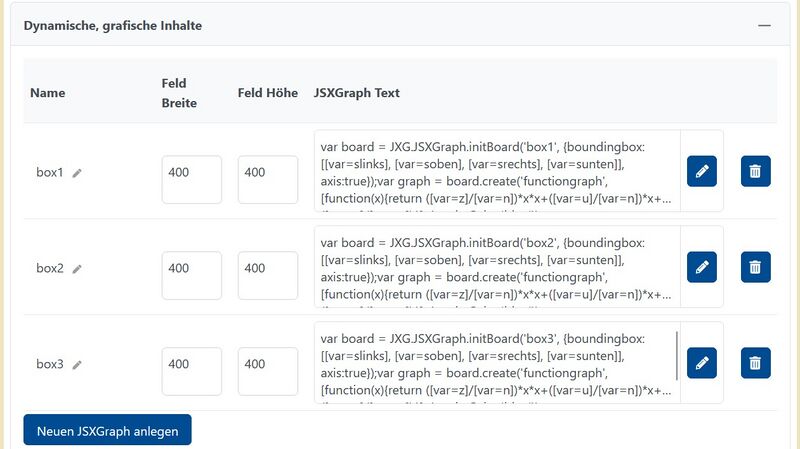
[[ | [[File:Aufgabe_JSXGraph.JPG|center|800px|thumb|Einstellungen für den JSXGraph]] | ||
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie [https://jsxgraph.uni-bayreuth.de/wp/ hier]. | Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den [[File:Icon-Pencil.jpg|22px]]-Button klickt. Mit dem [[File:Icon Tonne.png|23px]]-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie [https://jsxgraph.uni-bayreuth.de/wp/ hier]. | ||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Aktuelle Version vom 1. März 2024, 14:05 Uhr
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt.
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den ![]() -Button klickt. Mit dem
-Button klickt. Mit dem ![]() -Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.
-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.