Variablenkonfiguration (JACK3): Unterschied zwischen den Versionen
| Zeile 13: | Zeile 13: | ||
===randomisiert ein Bild aus einer Menge von Bildern ziehen=== | ===randomisiert ein Bild aus einer Menge von Bildern ziehen=== | ||
Ein mögliches Beispiel um Bilder randomisiert aus einer Menge zu ziehen. | |||
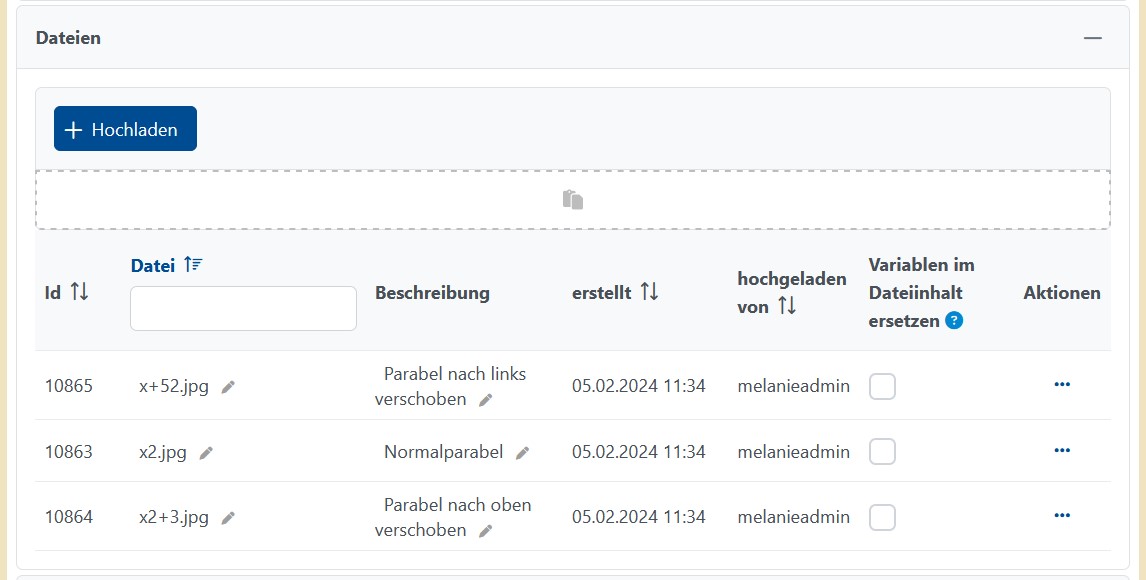
[[Datei:Bilder_randomisiert_ziehen_Dateien.JPG|center]] | [[Datei:Bilder_randomisiert_ziehen_Dateien.JPG|center]] | ||
Im ersten Schritt werden im Abschnitt [[Dateien]] alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder. | Im ersten Schritt werden im Abschnitt [[Dateien]] alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder. | ||
| Zeile 20: | Zeile 21: | ||
[[Datei:Bilder_randomisiert_ziehen_Angabe_im_Aufgabentext.JPG|center]] | [[Datei:Bilder_randomisiert_ziehen_Angabe_im_Aufgabentext.JPG|center]] | ||
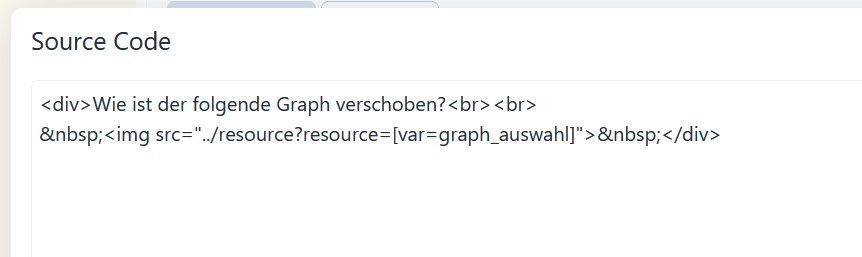
Zum Schluss wird das gezogene Bild im Text an der Stelle eingefügt. Zunächst wird nur ein Platzhalter erstellt, da das Bild erst beim Aufruf der Aufgabe gezogen wird. Im Moment lassen sich die Bilder aus Variablen nur mithilfe von HTML Code einfügen. Dazu wechselt man über den Button "Quellcode" im Editor zur HTML Ansicht. Der folgende Teil fügt später das Bild ein: <code> <img src="/jack3-webclient/resourse?resource=[var=graph_auswahl]" /> </code>. In diesem Beispiel wurde bereits die ID des Bildes durch die Variable [var=graph_auswahl] ersetzt. | Zum Schluss wird das gezogene Bild im Text an der Stelle eingefügt. Zunächst wird nur ein Platzhalter erstellt, da das Bild erst beim Aufruf der Aufgabe gezogen wird. Im Moment lassen sich die Bilder aus Variablen nur mithilfe von HTML Code einfügen. Dazu wechselt man über den Button "Quellcode" im Editor zur HTML Ansicht. Der folgende Teil fügt später das Bild ein: <code> <img src="/jack3-webclient/resourse?resource=[var=graph_auswahl]" /> </code>. In diesem Beispiel wurde bereits die ID des Bildes durch die Variable <code>[var=graph_auswahl]</code> ersetzt. | ||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Version vom 26. August 2022, 12:00 Uhr
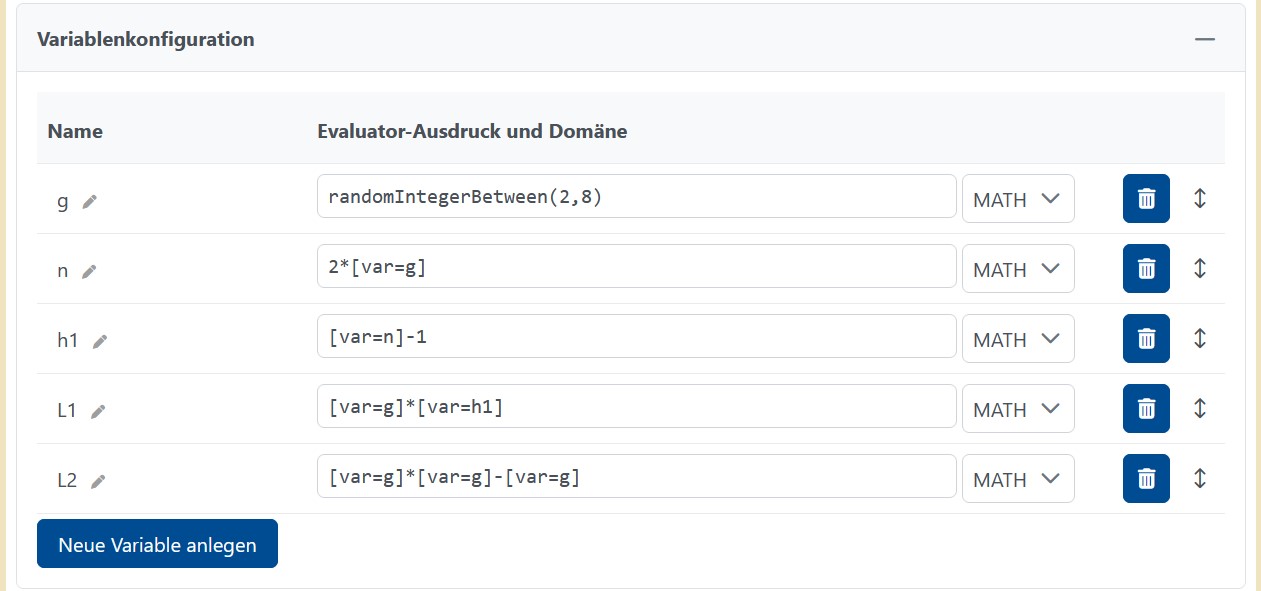
Alle Variablen einer Aufgabe werden in dem Abschnitt Variablenkonfiguration erstellt. Später lassen sich keine weiteren Variablen mehr hinzufügen. Man kann aber Variablen später überschreiben. Das kann unter anderem nützlich sein, wenn man mit Studenten Eingaben weiterarbeiten möchte. Rechts in der Zeile Variablenkonfiguration ist entweder ein + oder - zu sehen. Durch klicken auf + lässt sich die Liste der Variablen aufklappen und durch klicken auf - wieder zusammenklappen.
Über den Button Neue Variable anlegen wird eine neue Variable angelegt. Diese bekommt einen Namen mit dem man die Variable an verschiedenen Stellen referenzieren kann. Um den Namen der Variable zu ändern klickt man auf den jeweiligen Name der Variable in der Liste und gibt in dem erscheinenen Textfeld den neuen Namen ein. Die Änderung bestätigt man durch das Klicken auf den Haken. In das Textfeld daneben gibt man den Evaluator-Ausdruck ein. Eine Liste der möglichen Eingaben finden Sie hier. In dem Drop-Down Feld daneben muss noch die entsprechende Domäne angegeben werden. Im Moment hat man die Möglichkeit mathematische Formeln und chemische Formeln anzugeben. Über den Mülleimer-Button lässt sich die jeweilige Variable löschen. Um die Änderungen abzuschließen das Speichern nicht vergessen.
Im folgenden finden Sie eine Auflistung von Lösungen von gängigen Problemen.
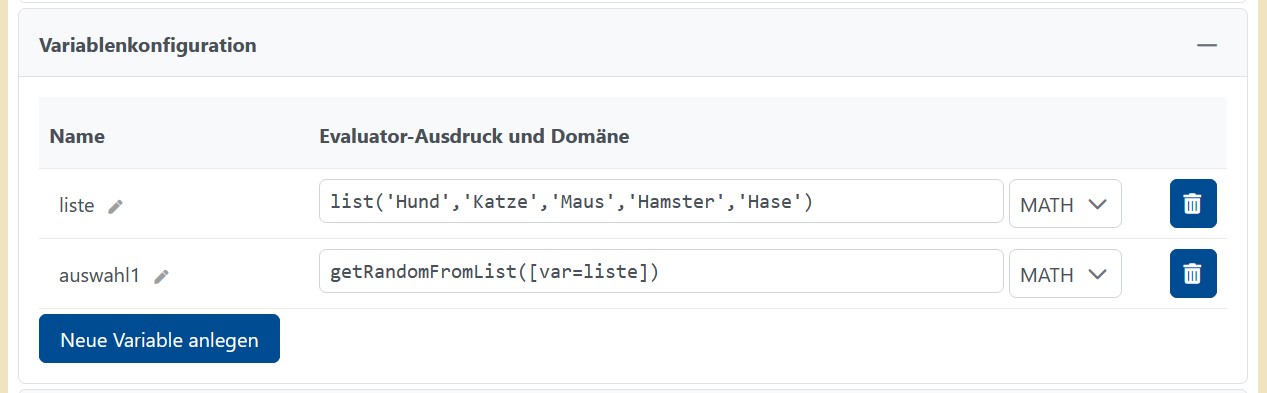
randomisiert Ausdrücke aus einer Menge von Ausdrücken ziehen
In dem Screenshot ist ein Beispiel zu sehen, bei dem randomisiert ein Element aus einer Liste gezogen wird.
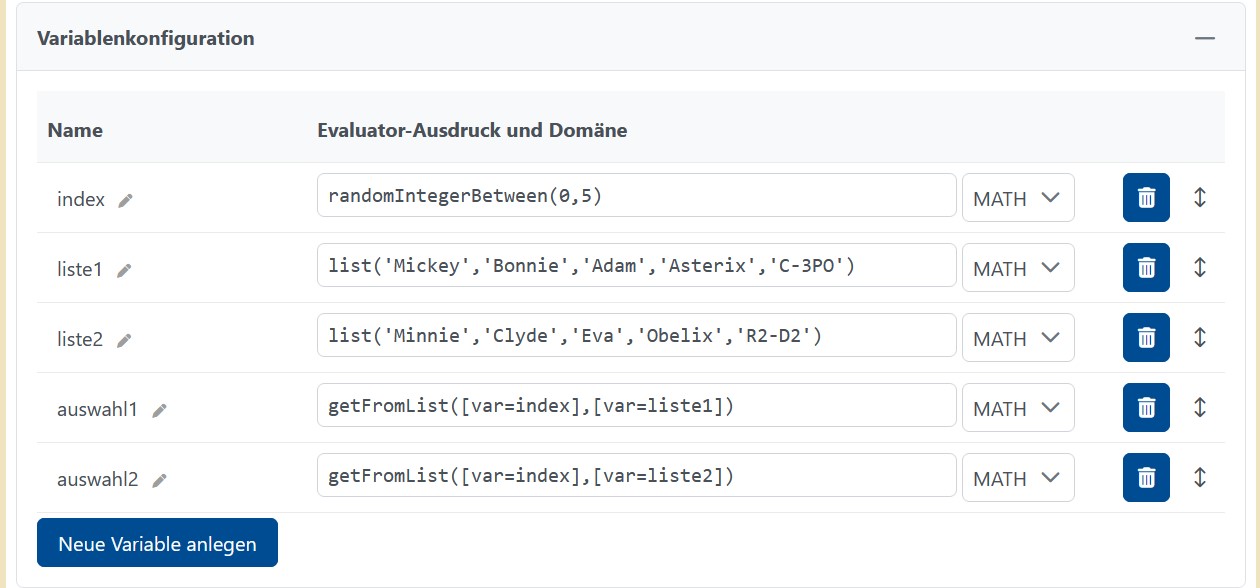
Dieses Beispiel zeigt, wie man mithilfe eines randomisierten Indexes zusammenhängende Inhalte aus zwei verschiedene Mengen ziehen. Dies kann z.B. nützlich sein, wenn man Frage und Antwort randomisiert, aber beides soll zusammen passen. Dazu wird ein Index aus einer Menge gezogen, man gibt zwei oder Mengen an, die alle dieselbe Länge haben. Die Elemente, die zusammengehören müssen dabei immer an derselben Stelle stehen. Danach wird jeweils mithilfe des Indexes aus den jeweiligen Mengen gezogen.
randomisiert ein Bild aus einer Menge von Bildern ziehen
Ein mögliches Beispiel um Bilder randomisiert aus einer Menge zu ziehen.
Im ersten Schritt werden im Abschnitt Dateien alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder.
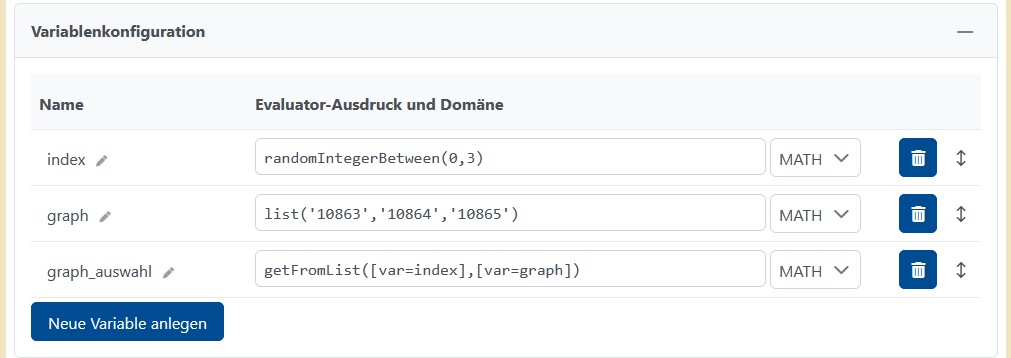
Im nächsten Schritt werden die Variablen in der Variablenkonfiguration erstellt. Dabei ist zu beachten, dass für die Bilder die ID als String gespeichert werden. Diese werden z.B. in einer Liste zusammengefasst aus der dann gezogen wird.
Zum Schluss wird das gezogene Bild im Text an der Stelle eingefügt. Zunächst wird nur ein Platzhalter erstellt, da das Bild erst beim Aufruf der Aufgabe gezogen wird. Im Moment lassen sich die Bilder aus Variablen nur mithilfe von HTML Code einfügen. Dazu wechselt man über den Button "Quellcode" im Editor zur HTML Ansicht. Der folgende Teil fügt später das Bild ein: <img src="/jack3-webclient/resourse?resource=[var=graph_auswahl]" /> . In diesem Beispiel wurde bereits die ID des Bildes durch die Variable [var=graph_auswahl] ersetzt.