JSXGraph (JACK3): Unterschied zwischen den Versionen
KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | ||
=== Einstellungen === | |||
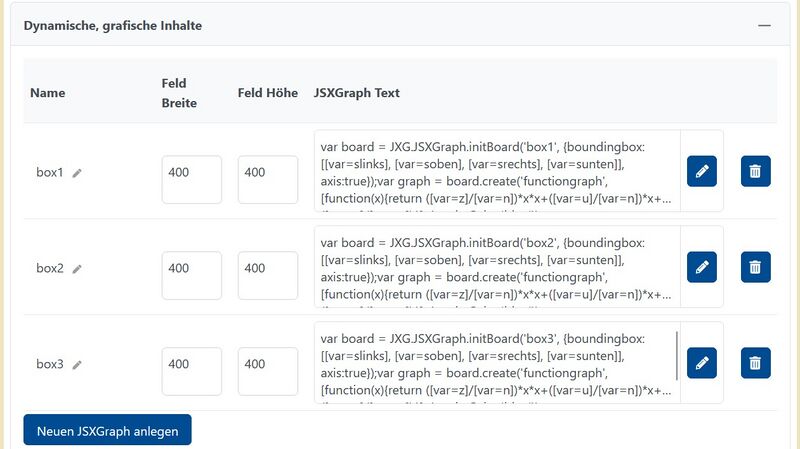
[[File:Aufgabe_JSXGraph.JPG|center|800px|thumb|Einstellungen für den JSXGraph]] | [[File:Aufgabe_JSXGraph.JPG|center|800px|thumb|Einstellungen für den JSXGraph]] | ||
Wie bei den anderen Einstellungen wird in der ersten Spalte der ''Name'' des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in Pixel in den nächsten beiden Spalten angegeben. In der Spalte ''JSXGraph Text'' wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den [[File:Icon-Pencil.jpg|22px]]-Button klickt. Mit dem [[File:Icon Tonne.png|23px]]-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie [https://jsxgraph.uni-bayreuth.de/wp/ hier]. | Wie bei den anderen Einstellungen wird in der ersten Spalte der ''Name'' des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in Pixel in den nächsten beiden Spalten angegeben. In der Spalte ''JSXGraph Text'' wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den [[File:Icon-Pencil.jpg|22px]]-Button klickt. Mit dem [[File:Icon Tonne.png|23px]]-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie [https://jsxgraph.uni-bayreuth.de/wp/ hier]. | ||
=== Inhalt des Graphen === | |||
Im JSXGraph Text wird der JavaScript Code für den JSXGraph geschrieben. Gängige Elemente für die Erstellung eines Graphen werden [[Graphen|hier]] beschrieben. Der Platzhalter im Fließtext ist später <code>[graph=''Name'']</code>. | |||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Version vom 10. Juni 2024, 12:02 Uhr
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt.
Einstellungen
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in Pixel in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den ![]() -Button klickt. Mit dem
-Button klickt. Mit dem ![]() -Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.
-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.
Inhalt des Graphen
Im JSXGraph Text wird der JavaScript Code für den JSXGraph geschrieben. Gängige Elemente für die Erstellung eines Graphen werden hier beschrieben. Der Platzhalter im Fließtext ist später [graph=Name].