JSXGraph (JACK3): Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
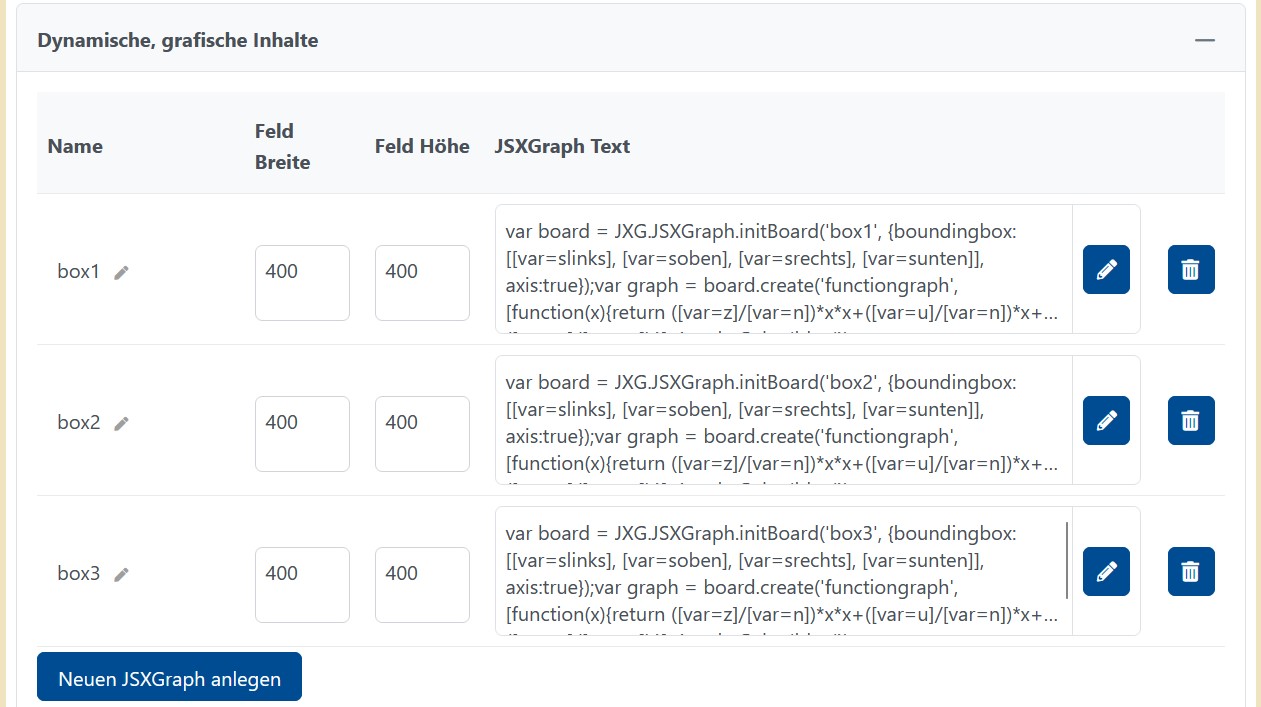
[[Datei:Aufgabe_JSXGraph.JPG|center]] | [[Datei:Aufgabe_JSXGraph.JPG|center]] | ||
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen javascript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. | Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen javascript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Eine Dokumentation was alles möglich ist mit dem JSXGraph finden Sie hier. | ||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Version vom 16. März 2022, 13:39 Uhr
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt.
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen javascript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in px in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Eine Dokumentation was alles möglich ist mit dem JSXGraph finden Sie hier.