JSXGraph (JACK3): Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt. | ||
=== Einstellungen === | |||
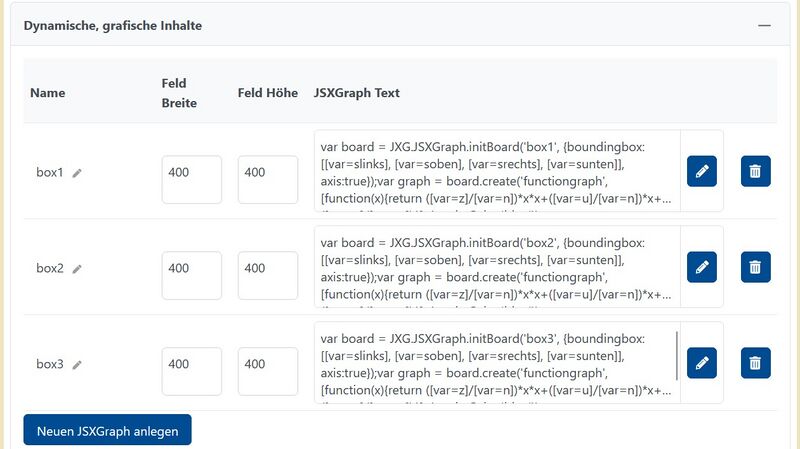
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen | [[File:Aufgabe_JSXGraph.JPG|center|800px|thumb|Einstellungen für den JSXGraph]] | ||
Wie bei den anderen Einstellungen wird in der ersten Spalte der ''Name'' des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in Pixel in den nächsten beiden Spalten angegeben. In der Spalte ''JSXGraph Text'' wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den [[File:Icon-Pencil.jpg|22px]]-Button klickt. Mit dem [[File:Icon Tonne.png|23px]]-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie [https://jsxgraph.uni-bayreuth.de/wp/ hier]. | |||
=== Inhalt des Graphen === | |||
Im ''JSXGraph Text'' wird der JavaScript Code für den JSXGraph geschrieben. Gängige Elemente für die Erstellung eines Graphen werden [[Graphen|hier]] beschrieben. Der Platzhalter im Fließtext ist später <code>[graph=''Name'']</code>. Wie in dem Screenshot auch zu sehen ist kann in den Graphen auch auf Aufgaben-Variablen zugegriffen werden. Zusätzlich lässt sich auch auf input-Variablen zugreifen, sollten diese zu dem Zeitpunkt zur Verfügung stehen. Ein Beispiel hierfür wäre, dass ein Studierender einen Punkt angeben soll, der auf einer bestimmten Funktion liegt. Im Feedback könnte dann mithilfe des JSXGraphen die Funktion und der eingegebene Punkt gezeigt werden, sodass der Studierende sehen kann, ob der Punkt auf dem Funktionsgraphen liegt oder nicht. | |||
{{Hinweis|Sehr kleine Zahlen kann der JSXGraph nicht korrekt verarbeiten.}} | |||
=== Studierendensicht === | |||
In einer Aufgabe sieht der Graph anschließend wie folgt aus: | |||
[[Datei:JSXGraph.jpg|center|400px|thumb|Zwei Geraden schneiden sich im Punkt P]] | |||
Hier war die Aufgabe den Schnittpunkt der beiden Geraden zu berechnen. Am Ende wird dem Studierenden die beiden Graphen gezeigt und der selbstständige Punkt. So kann der Studierende auch grafisch die Korrektheit seiner Lösung überprüfen. | |||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Aktuelle Version vom 12. Juni 2025, 07:09 Uhr
In Jack gibt es die Möglichkeit JSXGraphen zu erstellen und einzubinden. Alle Graphen für die Aufgabe werden hier erstellt.
Einstellungen
Wie bei den anderen Einstellungen wird in der ersten Spalte der Name des Graphen angegeben. Dieser kann durch anklicken des Textes geändert werden. Den Namen des Graphen braucht man zum einen, um später diesen im Text zu referenzieren. Man braucht den Namen aber auch um im tatsächlichen JavaScript Code des Graphen diesen zu referenzieren. Der Graph erscheint in der Aufgabe in einer Box. Die Größe dieser Box wird in Pixel in den nächsten beiden Spalten angegeben. In der Spalte JSXGraph Text wird nun der eigentliche JavaScript Code für den Graphen geschrieben. Das Feld öffnet sich indem man entweder in das Feld reinklickt oder den ![]() -Button klickt. Mit dem
-Button klickt. Mit dem ![]() -Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.
-Button lässt sich der Graph löschen. Eine Dokumentation und weitere Informationen über den JSXGraph finden Sie hier.
Inhalt des Graphen
Im JSXGraph Text wird der JavaScript Code für den JSXGraph geschrieben. Gängige Elemente für die Erstellung eines Graphen werden hier beschrieben. Der Platzhalter im Fließtext ist später [graph=Name]. Wie in dem Screenshot auch zu sehen ist kann in den Graphen auch auf Aufgaben-Variablen zugegriffen werden. Zusätzlich lässt sich auch auf input-Variablen zugreifen, sollten diese zu dem Zeitpunkt zur Verfügung stehen. Ein Beispiel hierfür wäre, dass ein Studierender einen Punkt angeben soll, der auf einer bestimmten Funktion liegt. Im Feedback könnte dann mithilfe des JSXGraphen die Funktion und der eingegebene Punkt gezeigt werden, sodass der Studierende sehen kann, ob der Punkt auf dem Funktionsgraphen liegt oder nicht.
Hinweis: Sehr kleine Zahlen kann der JSXGraph nicht korrekt verarbeiten.
Studierendensicht
In einer Aufgabe sieht der Graph anschließend wie folgt aus:
Hier war die Aufgabe den Schnittpunkt der beiden Geraden zu berechnen. Am Ende wird dem Studierenden die beiden Graphen gezeigt und der selbstständige Punkt. So kann der Studierende auch grafisch die Korrektheit seiner Lösung überprüfen.