Variablenkonfiguration (JACK3): Unterschied zwischen den Versionen
| (7 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
Über den Button '''Neue Variable anlegen''' wird eine neue Variable angelegt. | Über den Button '''Neue Variable anlegen''' wird eine neue Variable angelegt. | ||
* Namen: Jede Variable bekommt einen Namen mit dem sie an verschiedenen Stellen referenziert werden kann. Um den Namen der Variable zu ändern klickt man auf den jeweiligen Name der Variable in der Liste und gibt in dem erscheinenen Textfeld den neuen Namen ein. Die Änderung bestätigt man durch das Klicken auf den Haken. Dabei muss beachtet werden, dass der Name einer Variable in einer Aufgabe eindeutig sein muss. Wenn bereits eine Variable mit dem Namen in der Aufgabe existiert, dann nimmt das System den neuen Namen nicht an. | * '''Namen:''' Jede Variable bekommt einen Namen mit dem sie an verschiedenen Stellen referenziert werden kann. Um den Namen der Variable zu ändern klickt man auf den jeweiligen Name der Variable in der Liste und gibt in dem erscheinenen Textfeld den neuen Namen ein. Die Änderung bestätigt man durch das Klicken auf den Haken. Dabei muss beachtet werden, dass der Name einer Variable in einer Aufgabe eindeutig sein muss. Wenn bereits eine Variable mit dem Namen in der Aufgabe existiert, dann nimmt das System den neuen Namen nicht an. | ||
* '''Evaluator-Ausdruck:''' In das Textfeld wird der Evaluator-Ausdruck eingegeben. Eine vollständige Liste der möglichen Evaluatorfunktionen finden Sie [[:Kategorie:Math-Evaluatorfunktion|hier]]. | * '''Evaluator-Ausdruck:''' In das Textfeld wird der Evaluator-Ausdruck eingegeben. Eine vollständige Liste der möglichen Evaluatorfunktionen finden Sie [[:Kategorie:Math-Evaluatorfunktion|hier]]. Das Feld kann aber auch leer gelassen werden, um die Variable erst durch [[Variablenupdates (JACK3)|Variablenupdates]] mit Inhalt zu belegen. | ||
* '''Domäne:''' In dem Drop-Down Feld muss die entsprechende Domäne angegeben werden, in welcher die Variable ist. Im Moment steht in JACK3 ein Mathe-Evaluator und ein Chemie-Evaluator zur Verfügung. | * '''Domäne:''' In dem Drop-Down Feld muss die entsprechende Domäne angegeben werden, in welcher die Variable ist. Im Moment steht in JACK3 ein Mathe-Evaluator und ein Chemie-Evaluator zur Verfügung. | ||
* '''Löschen:''' Über den [[File:Icon Tonne.png|23px]]-Button kann die jeweilige Variable gelöscht werden. | * '''Löschen:''' Über den [[File:Icon Tonne.png|23px]]-Button kann die jeweilige Variable gelöscht werden. | ||
| Zeile 21: | Zeile 21: | ||
===randomisiert Ausdrücke aus einer Menge von Ausdrücken ziehen=== | ===randomisiert Ausdrücke aus einer Menge von Ausdrücken ziehen=== | ||
[[File:Random_aus_Menge_ziehen.JPG|center|800px|thumb|randomisiert aus einer Liste ziehen]] | [[File:Random_aus_Menge_ziehen.JPG|center|800px|thumb|randomisiert aus einer Liste ziehen]] | ||
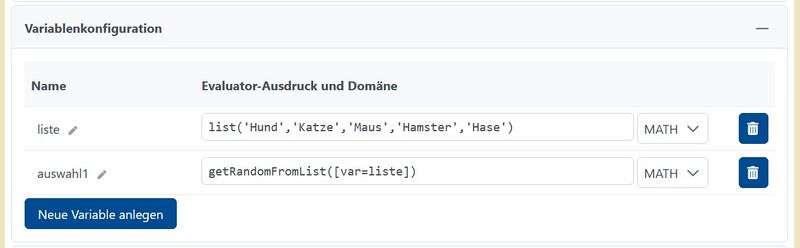
In dem Screenshot ist ein Beispiel zu sehen, bei dem randomisiert ein Element aus einer Liste gezogen wird. | In dem Screenshot ist ein Beispiel zu sehen, bei dem randomisiert ein Element aus einer Liste gezogen wird. Zuerst wird eine Variable <code>liste</code> mit der Liste erstellt. In der Liste sind die folgenden Tiere aufgelistet: Hund, Katze, Maus, Hamster und Hase. Mit der zweiten Variable <code>auswahl</code> wird randomisiert ein Tier gezogen. | ||
[[File:Random_aus_zwei_Mengen_ziehen.JPG|center|800px|randomisiert aus zwei Listen ziehen]] | |||
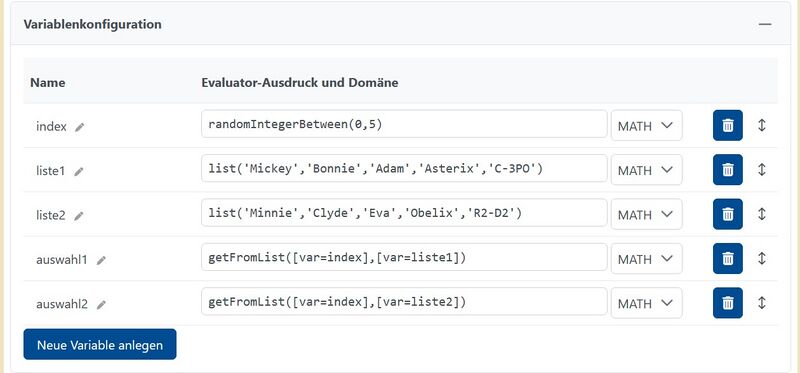
Dieses Beispiel zeigt, wie man mithilfe eines randomisierten Indexes zusammenhängende Inhalte aus zwei verschiedene Mengen ziehen. Dies kann z.B. nützlich sein, wenn man Frage und Antwort randomisiert, aber | ===randomisiert Ausdrücke aus zwei Mengen ziehen=== | ||
[[File:Random_aus_zwei_Mengen_ziehen.JPG|center|800px|thumb|randomisiert aus zwei Listen ziehen]] | |||
Dieses Beispiel zeigt, wie man mithilfe eines randomisierten Indexes zusammenhängende Inhalte aus zwei verschiedene Mengen ziehen kann. Dies kann z.B. nützlich sein, wenn man Frage und Antwort randomisiert. Beides muss zusammen passen, aber man braucht zwei Variablen. Dazu wird ein Index <code>index</code> aus einer Menge gezogen, man gibt zwei Mengen <code>liste1</code> und <code>liste2</code> an, die alle dieselbe Länge haben. Wichtig: Die Elemente, die zusammengehören müssen dabei immer an derselben Stelle stehen. Danach wird jeweils mithilfe des Indexes aus den jeweiligen Mengen gezogen und speichert das Ergebnis in <code>auswahl1</code> und <code>auswahl2</code>. | |||
===randomisiert aus einer Menge ohne zurücklegen ziehen=== | ===randomisiert aus einer Menge ohne zurücklegen ziehen=== | ||
[[File:Random_aus_Menge_ziehen_ohne_zuruecklegen.JPG|center|800px|thumb|randomisiert aus einer Liste ohne zurücklegen ziehen]] | [[File:Random_aus_Menge_ziehen_ohne_zuruecklegen.JPG|center|800px|thumb|randomisiert aus einer Liste ohne zurücklegen ziehen]] | ||
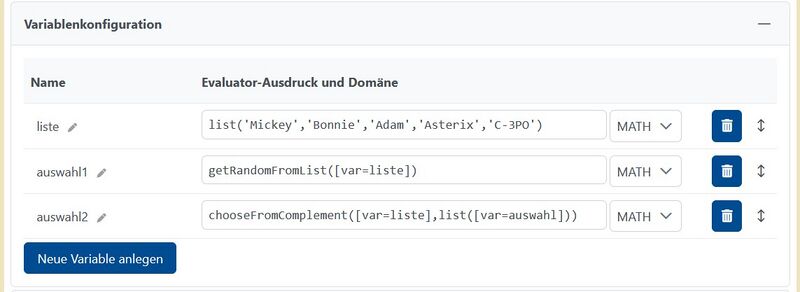
In diesem Beispiel wird zweimal aus der Menge liste gezogen ohne zurücklegen. Dazu wird zunächst die liste erstellt mit Elementen. Danach wird randomisiert | In diesem Beispiel wird zweimal aus der Menge <code>liste</code> gezogen ohne zurücklegen. Dazu wird zunächst die <code>liste</code> erstellt mit Elementen. Danach wird randomisiert aus der Liste gezogen und in <code>auswahl1</code> gespeichert. Danach wird ein zweites Mal aus dieser Liste gezogen, bevor aber randomisiert gezogen wird wird das gezogene Element aus der Liste entfernt. Das Ergebnis wird dann in <code>auswahl2</code> gespeichert. | ||
===randomisiert ein Bild aus einer Menge von Bildern ziehen=== | ===randomisiert ein Bild aus einer Menge von Bildern ziehen=== | ||
Ein mögliches Beispiel um | Ein mögliches Beispiel um ein Bild aus einer Menge von Bildern zu ziehen und wie man das Bild im Fließtext einbindet. | ||
[[File:Bilder_randomisiert_ziehen_Dateien.JPG|center|800px|thumb|Bild-Dateien hochladen]] | [[File:Bilder_randomisiert_ziehen_Dateien.JPG|center|800px|thumb|Bild-Dateien hochladen]] | ||
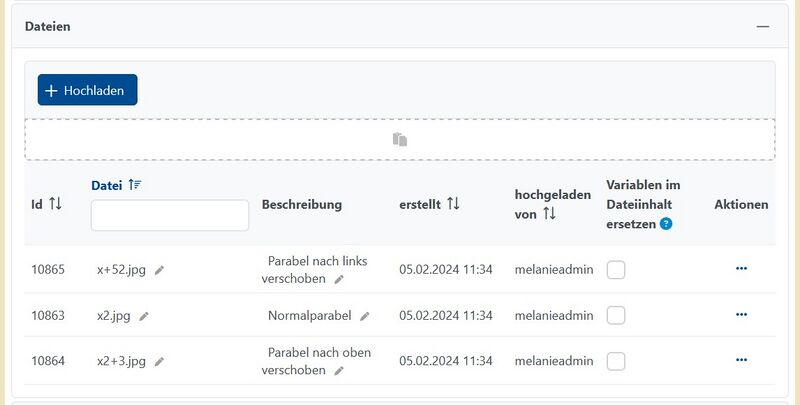
Im ersten Schritt werden im Abschnitt [[Dateien (JACK3)|Dateien]] alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder. | Im ersten Schritt werden im Abschnitt [[Dateien (JACK3)|Dateien]] alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder. | ||
[[File:Bilder_randomisiert_ziehen_Variablen.JPG|center|800px|thumb|randomisiert Bilder ziehen anhand der IDs der Bilder]] | [[File:Bilder_randomisiert_ziehen_Variablen.JPG|center|800px|thumb|randomisiert Bilder ziehen anhand der IDs der Bilder]] | ||
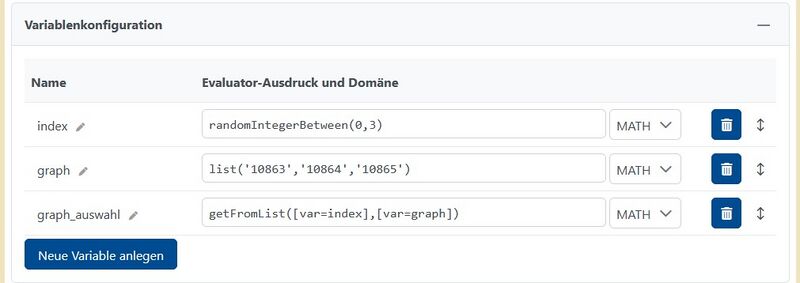
Im nächsten Schritt werden die Variablen in der Variablenkonfiguration erstellt. Dabei ist zu beachten, dass für die Bilder die ID als String gespeichert werden. Diese werden | Im nächsten Schritt werden die Variablen in der Variablenkonfiguration erstellt. Dabei ist zu beachten, dass für die Bilder die ID der Bilder als String gespeichert werden. Diese werden in einer Liste zusammengefasst aus der dann gezogen wird. | ||
[[File:Bilder_randomisiert_ziehen_Angabe_im_Aufgabentext.JPG|center|600px|thumb|Einfügen der variablen Bilder im Fließtext]] | [[File:Bilder_randomisiert_ziehen_Angabe_im_Aufgabentext.JPG|center|600px|thumb|Einfügen der variablen Bilder im Fließtext]] | ||
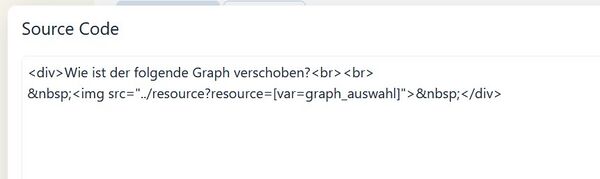
Zum Schluss wird das gezogene Bild im | Zum Schluss wird das gezogene Bild im Fließtext an der Stelle eingefügt, wo später das Bild erscheinen soll. Zunächst wird nur ein Platzhalter erstellt, da das Bild erst beim Aufruf der Aufgabe gezogen wird und deshalb auch erst dann darsgestellt werden. Im Moment lassen sich die Bilder aus Variablen nur mithilfe von HTML Code einfügen. Dazu wechselt man über den Button "Quellcode" im Editor zur HTML Ansicht. Der folgende Teil fügt später das Bild ein: <code> <img src="/jack3-webclient/resourse?resource=[var=graph_auswahl]" /> </code>. In diesem Beispiel wurde bereits die ID des Bildes durch die Variable <code>[var=graph_auswahl]</code> ersetzt. | ||
==Einsetzen von Variablen in Aufgaben== | ==Einsetzen von Variablen in Aufgaben== | ||
| Zeile 44: | Zeile 46: | ||
===Variablen in Fließtext einbauen=== | ===Variablen in Fließtext einbauen=== | ||
Variablen lassen sich relativ einfach in jeden Fließtext einbauen. Um eine Variable anzusprechen muss lediglich folgendes geschrieben werden | Variablen lassen sich relativ einfach in jeden Fließtext einbauen. Um eine Variable anzusprechen muss lediglich folgendes geschrieben werden | ||
[var=''Name der Variable'']. Wenn die zu referenzierende Variable den Namen a hat, dann lässt sich diese mit dem Ausdruck [var=a] im Fließtext ansprechen. Dies funktioniert auch in der Latex-Umgebung und bei dem JSXGraph. Es ist dabei auch egal, ob es die Aufgabenstellung, der Feedback-Text, ein Hinweis oder die Nachricht beim Überspringen ist. | <code>[var=''Name der Variable'']</code>. Wenn die zu referenzierende Variable den Namen <code>a</code> hat, dann lässt sich diese mit dem Ausdruck <code>[var=a]</code> im Fließtext ansprechen. Dies funktioniert auch in der Latex-Umgebung und bei dem JSXGraph. Es ist dabei auch egal, ob es die Aufgabenstellung, der Feedback-Text, ein Hinweis oder die Nachricht beim Überspringen ist. | ||
Für die bessere Darstellung der Variablen in Fließtexten (z.B. Runden auf x Stellen, SI-Präfixe) gibt es die sogenannten [[Variablensetzung Syntax Flag (JACK3)|Syntax Flags]]. | Für die bessere Darstellung der Variablen in Fließtexten (z.B. Runden auf x Stellen, SI-Präfixe) gibt es die sogenannten [[Variablensetzung Syntax Flag (JACK3)|Syntax Flags]]. | ||
===Variablen bei der Feedback Generierung einsetzen=== | ===Variablen bei der Feedback Generierung einsetzen=== | ||
Der Ausdruck [var=''Name der Variable''] ist ein Platzhalter für die entsprechende Variable und kann so in jeden Evaluator Ausdruck verwendet werden und dadurch Feedback generieren. | Der Ausdruck <code>[var=''Name der Variable'']</code> ist ein Platzhalter für die entsprechende Variable und kann so in jeden Evaluator Ausdruck verwendet werden und dadurch Feedback generieren. | ||
[[category:Benutzerhandbuch]] | [[category:Benutzerhandbuch]] | ||
Aktuelle Version vom 6. November 2024, 12:54 Uhr
In diesem Artikel geht es um Aufgaben-Variablen. Siehe Variablen für andere Typen von Variablen.
Variablen erstellen
Alle Variablen einer Aufgabe werden in dem Abschnitt Variablenkonfiguration erstellt. Später lassen sich keine weiteren Variablen mehr hinzufügen, aber man kann sie überschreiben. Das kann unter anderem nützlich sein, wenn man mit den studentischen Eingaben weiterarbeiten möchte. Rechts in der Zeile Variablenkonfiguration ist entweder ein + oder - zu sehen. Durch klicken auf + lässt sich die Liste der Variablen aufklappen und durch klicken auf - wieder zusammenklappen.
Über den Button Neue Variable anlegen wird eine neue Variable angelegt.
- Namen: Jede Variable bekommt einen Namen mit dem sie an verschiedenen Stellen referenziert werden kann. Um den Namen der Variable zu ändern klickt man auf den jeweiligen Name der Variable in der Liste und gibt in dem erscheinenen Textfeld den neuen Namen ein. Die Änderung bestätigt man durch das Klicken auf den Haken. Dabei muss beachtet werden, dass der Name einer Variable in einer Aufgabe eindeutig sein muss. Wenn bereits eine Variable mit dem Namen in der Aufgabe existiert, dann nimmt das System den neuen Namen nicht an.
- Evaluator-Ausdruck: In das Textfeld wird der Evaluator-Ausdruck eingegeben. Eine vollständige Liste der möglichen Evaluatorfunktionen finden Sie hier. Das Feld kann aber auch leer gelassen werden, um die Variable erst durch Variablenupdates mit Inhalt zu belegen.
- Domäne: In dem Drop-Down Feld muss die entsprechende Domäne angegeben werden, in welcher die Variable ist. Im Moment steht in JACK3 ein Mathe-Evaluator und ein Chemie-Evaluator zur Verfügung.
- Löschen: Über den
 -Button kann die jeweilige Variable gelöscht werden.
-Button kann die jeweilige Variable gelöscht werden. - Verschieben: Die Variablen werden später von oben nach unten vom System abgearbeitet. Da manchmal Abhängigkeiten zwischen einzelnen Variablen bestehen spielt die Reihenfolge eine Rolle. Mit den Pfeiltasten lässt sich eine Variable nach oben oder unten verschieben.
Um die Änderungen abzuschließen das Speichern am Ende nicht vergessen.
Bei der Erstellung der Variablen ist zu beachten, dass diese immer ausgerechnet werden. Der Ausdruck 1+1 wird immer zu 2 ausgewertet. Ist dies nicht gewünscht und es soll 1+1 stehen bleiben, dann muss der Ausdruck in Eckigen Klammern stehen: [1+1]
Häufige Variablen Kombinationen
Im folgenden finden Sie eine Auflistung von Lösungen von gängigen Problemen.
randomisiert Ausdrücke aus einer Menge von Ausdrücken ziehen
In dem Screenshot ist ein Beispiel zu sehen, bei dem randomisiert ein Element aus einer Liste gezogen wird. Zuerst wird eine Variable liste mit der Liste erstellt. In der Liste sind die folgenden Tiere aufgelistet: Hund, Katze, Maus, Hamster und Hase. Mit der zweiten Variable auswahl wird randomisiert ein Tier gezogen.
randomisiert Ausdrücke aus zwei Mengen ziehen
Dieses Beispiel zeigt, wie man mithilfe eines randomisierten Indexes zusammenhängende Inhalte aus zwei verschiedene Mengen ziehen kann. Dies kann z.B. nützlich sein, wenn man Frage und Antwort randomisiert. Beides muss zusammen passen, aber man braucht zwei Variablen. Dazu wird ein Index index aus einer Menge gezogen, man gibt zwei Mengen liste1 und liste2 an, die alle dieselbe Länge haben. Wichtig: Die Elemente, die zusammengehören müssen dabei immer an derselben Stelle stehen. Danach wird jeweils mithilfe des Indexes aus den jeweiligen Mengen gezogen und speichert das Ergebnis in auswahl1 und auswahl2.
randomisiert aus einer Menge ohne zurücklegen ziehen
In diesem Beispiel wird zweimal aus der Menge liste gezogen ohne zurücklegen. Dazu wird zunächst die liste erstellt mit Elementen. Danach wird randomisiert aus der Liste gezogen und in auswahl1 gespeichert. Danach wird ein zweites Mal aus dieser Liste gezogen, bevor aber randomisiert gezogen wird wird das gezogene Element aus der Liste entfernt. Das Ergebnis wird dann in auswahl2 gespeichert.
randomisiert ein Bild aus einer Menge von Bildern ziehen
Ein mögliches Beispiel um ein Bild aus einer Menge von Bildern zu ziehen und wie man das Bild im Fließtext einbindet.
Im ersten Schritt werden im Abschnitt Dateien alle Bilder in der Aufgabe hochgeladen, die später gezogen werden sollen. Wichtig für die Variablenkonfiguration sind hier die IDs der einzelnen Bilder.
Im nächsten Schritt werden die Variablen in der Variablenkonfiguration erstellt. Dabei ist zu beachten, dass für die Bilder die ID der Bilder als String gespeichert werden. Diese werden in einer Liste zusammengefasst aus der dann gezogen wird.
Zum Schluss wird das gezogene Bild im Fließtext an der Stelle eingefügt, wo später das Bild erscheinen soll. Zunächst wird nur ein Platzhalter erstellt, da das Bild erst beim Aufruf der Aufgabe gezogen wird und deshalb auch erst dann darsgestellt werden. Im Moment lassen sich die Bilder aus Variablen nur mithilfe von HTML Code einfügen. Dazu wechselt man über den Button "Quellcode" im Editor zur HTML Ansicht. Der folgende Teil fügt später das Bild ein: <img src="/jack3-webclient/resourse?resource=[var=graph_auswahl]" /> . In diesem Beispiel wurde bereits die ID des Bildes durch die Variable [var=graph_auswahl] ersetzt.
Einsetzen von Variablen in Aufgaben
Es gibt mehrere Möglichkeiten Variablen in Aufgaben einzusetzen.
Variablen in Fließtext einbauen
Variablen lassen sich relativ einfach in jeden Fließtext einbauen. Um eine Variable anzusprechen muss lediglich folgendes geschrieben werden
[var=Name der Variable]. Wenn die zu referenzierende Variable den Namen a hat, dann lässt sich diese mit dem Ausdruck [var=a] im Fließtext ansprechen. Dies funktioniert auch in der Latex-Umgebung und bei dem JSXGraph. Es ist dabei auch egal, ob es die Aufgabenstellung, der Feedback-Text, ein Hinweis oder die Nachricht beim Überspringen ist.
Für die bessere Darstellung der Variablen in Fließtexten (z.B. Runden auf x Stellen, SI-Präfixe) gibt es die sogenannten Syntax Flags.
Variablen bei der Feedback Generierung einsetzen
Der Ausdruck [var=Name der Variable] ist ein Platzhalter für die entsprechende Variable und kann so in jeden Evaluator Ausdruck verwendet werden und dadurch Feedback generieren.